
Cross-Browser Compatibility & Site Testing Tips
Website Quality Assurance or QA Testing is necessary to produce a functional and error-free site. A vital part of the process is ensuring Cross-Browser Compatibility. Browser Compatibility Testing allows you to execute tests across various browsers and launch a refined end product.
Web Application QA Testing ensures your website is accessible to all Internet users, including people with disabilities. Thorough performance and functionality testing can help you optimize your website and resolve bugs before your website or application goes live.
However, Cross-Browser Testing examines whether your site’s functionality and design are consistent regardless of the browser being used. Thus, businesses can ensure that their users will receive a seamless experience no matter what their website browser or version is.
In this article, we’ll talk about Quality Assurance Testing for Websites and some common browser compatibility issues. We’ll also share tools and tips for successful Cross-Browser Compatibility testing!
The Basics of Cross-Browser Compatibility
Cross-Browser Compatibility refers to how well a website or web app appears and functions on various browsers. When Website Quality Assurance (QA) Testing is done right, the end product can still look and perform properly.

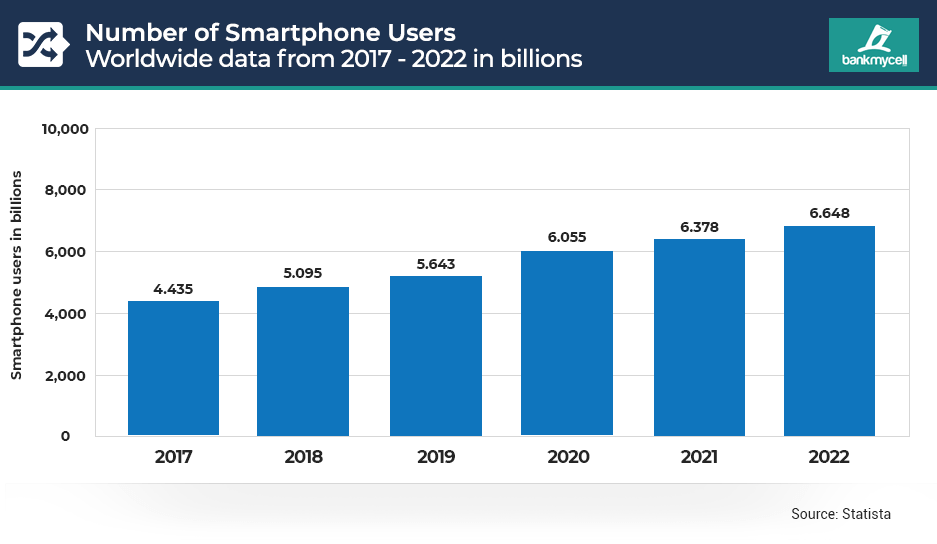
Source: BankMyCell.
Here are the reasons why compatibility across different browsers is essential for site owners, developers, and Quality Assurance Testers:
- Accessibility. Your website must be compatible with different browsers. This will prevent any User Experience issues, boosting the time visitors spend on your pages.
- Consistency in functionality and design. It’s critical to thoroughly test your site to check for compatibility. Otherwise, you might find out too late that a design or feature works well on one browser but not others.
- Protects from accessibility-related legal concerns. Several countries have laws requiring websites to follow accessibility guidelines.
Common Browser Compatibility Issues
Web Developers and QA Testers should regularly check Browser Compatibility to ensure they fix bugs promptly. Thus, it’s vital for any Cross-Browser Quality Assurance Tester to watch out for the following compatibility issues:
Missing or No CSS Resets.
Generally, web browsers can have different CSS rules, so a specific style looks different depending on the browser. You can fix this by instructing the browser to remove styling to default.
No Doctype or Doctype Errors.
Older browsers will look for the Doctype to understand the HTML version your website uses. As a result, QA Testers and Developers should always make ‘<! DOCTYPE html>’ the first line of their HTML codebase.
Stylesheet-Related Issues.
Some of these include having different screen resolutions and different browser CSS prefixes. Fortunately, you can avoid these by using a separate stylesheet for each browser. Additionally, you can use conditional statements to invoke the appropriate stylesheet for the browser.
Issues with HTML/CSS Validation.
Browsers will read and interpret the same code in different ways. So, the designers must validate the code through the necessary HTML and CSS validation tools.
Outdated Browser Detection.
If you’re using an outdated browser, JavaScript may be unable to detect it. To remove browser detection, use the Modernizer library, which enumerates browser features.
Layout Compatibility Concerns.
Layout compatibility issues occur if the default design on browsers is removed by applying CSS resets. These issues occur because of the lack of support for layouts or nonresponsive designs. To remedy this, use floats that most browsers support or CSS grids and Flexbox tools.
Reliance on Untrustworthy Cross-Browser Libraries.
Untrusted libraries can cause framework crashes or other concerns, including security.
So, developers must use these Cross-Browser friendly frameworks:
- For Web App Development frameworks: Angular JS and React JS.
- Scripting library for JavaScript: jQuery.
- Scripting library: Animate and Bootstrap.
- Front-end framework: Foundation.
Tools for Cross-Browser Testing
To create the ideal website or web application, you need the right Quality Assurance Tools to check its performance. Performance testing tools come equipped with features to test your User Interface (UI) across various browsers and their versions. Also, you can use Website and Application QA Testing Tools to check how your site or app looks on other devices.
Among the many features of Cross-Browser Compatibility tools available on the market, you can find ones that:
- Allow you to choose coding languages like Python or JavaScript;
- Test sites on on-premise devices or in the cloud;
- Allow you to create test cases;
- Offer cross-browser testing environments;
- Run parallel tests simultaneously, boosting test coverage while lessening execution time;
- Integrate seamlessly with CI/CD tools like Jenkins, Selenium, SoapUI, etc.; and
- Integrate with platforms like Asana or Slack.
Some of the more popular Browser Compatibility Testing tools include:
- BitBar
- Browsera
- Browserling
- BrowserStack Live
- Browsershots
- Comparium
- Experitest
- HeadSpin
- IE NetRenderer
- Katalon Platform
- LambdaTest
- QA Wolf
- Ranorex Studio
- Sauce Labs
- TestComplete
- TestGrid
- Turbo Browser Sandbox
Tips for Successful Cross-Browser Testing
Your site or app may function as intended in one browser, but its features may degrade or be absent in others. As a result, these discrepancies can ruin the end user’s experience and result in higher Bounce Rates. Fortunately, Cross-Browser Testing can help find any concerns and remedy them.
Of course, you must test on all available browsers, but they can take a lot of time, especially when done manually. On top of that, the tests may not always provide accurate results.
Automated testing can help with that, and Some tools will even provide detailed progress reports. So in Website and Application QA Testing, automation tools can check how your site or app looks. You can examine their performance on several browsers and devices at certain times, making debugging easier.
Another tip is to test on popular browsers, including Google Chrome, with a staggering 63.51% market share. In addition, other commonly-used browsers include:
- Safari;
- Microsoft Edge;
- Firefox;
- Samsung Internet; and
- Opera.
Since Website QA Testing is a concerted effort, you must streamline the communication process with your team. You can also outsource your Cross-Browser Testing to trusted Quality Assurance Specialists.
Here’s a list of tips for successful Browser Compatibility Testing:
Testing on Mobile Browsers
By 2025, “72% of all Internet users” will rely on their smartphones alone to access the Internet. So QA Testers and Web Developers must consider mobile device compatibility. Most users bounce away from mobile websites and web apps because of compatibility issues.
For instance, a website might look good on various desktop browsers. However, its mobile counterparts may have problems like misalignments and unresponsiveness.
Thus, in Quality Assurance Website Testing, developers have to run tests on mobile devices. Compatibility should be tested on different Android and iOS devices, on top of various browser versions. It’s necessary to check performance and rendering concerns, such as the following:
- Screen size or resolution discrepancies;
- User Experience issues;
- Broken links and other elements;
- Layout responsiveness;
Ensure your site renders well and functions as intended across browsers and devices!
Do Browser-Specific Testing
In Cross-Browser Testing, you must ensure that your website renders on all available browsers and versions. However, each browser has its quirks, meaning you must test on specific browsers.
So, it’s vital to prioritize Website QA Testing on the browsers that are most popular with your audience. Consider using visitor surveys or Google Analytics 4 to determine which browsers your users favor. For instance, if your site or app visitors prefer to use Firefox or Chrome, then those should be your testing basis.
You can use the popular browsers as the benchmark, but also test other browsers to test performance. Of course, as you go through your testing procedures, you must make the appropriate fixes to your website or app.
Testing in Different Environments
Different operating systems, devices, and browsers can affect compatibility. Thus, setting up testing environments is necessary so your team can see how your site or app reacts on different browsers. As a result, you can significantly improve the project’s functionality.
For instance, you can automate Selenium tests for Cross-Browser Testing to improve your testing time. It can run test cases in many environments at the same time. After all, you must execute several tests in parallel to thoroughly examine your site or app’s performance.
So if you have to do a test case on five browsers and real devices, it’ll take up several minutes. Doing these tests one after the other will consume a lot of time. However, parallel testing allows Quality Assurance Testers to do all the tests simultaneously.
Cross-Browser Compatibility with CSS, JavaScript, and HTML
Naturally, code will have a say in how your website or app will function. However, browsers will have varying interpretations of them, which may result in discrepancies. Still, the code will not work in a particular browser at other times.
Of all the coding or programming languages used to build websites, CSS, JavaScript, and HTML are the most common. To minimize your Website and Application QA Testing issues, you must check the reliability of your codes across browsers.
Fortunately, automated tools allow you to check compatibility on different browsers and devices. Though many are paid, some code validator tools are free. Some examples of free tools include the W3C Markup Validation Service for HTML and the W3C CSS Validation Service.
To remedy compatibility problems like syntax errors, you can use many of the fixes for Browser Compatibility Issues listed earlier.
Final Thoughts
One of the critical things that makes a high-quality website is Quality Assurance. Thus, Cross-Browser Compatibility is necessary to deliver the ideal end product to your intended audience. After all, when creating any website or application, you never know what bugs are hiding in the code.
For success in Quality Assurance Website Testing, you must avoid compatibility concerns across browsers. These include missing CSS Resets, Doctype errors, and using untrustworthy libraries. In addition to staying vigilant against common issues, you can rely on tools to find discrepancies on your site or app.
Doing QA Testing on popular browsers like Chrome, Firefox, and Safari is best. However, you must prioritize testing on the browsers your audience favors. In addition, you should test in different environments and check compatibility between coding languages.
You can accomplish successful Cross-Browser tests with your in-house team or hire experienced Quality Assurance Specialists!

















Comment 0